hi all i m Vishnu Sharma and in this article we are going to learn how to download ,install ,and learn ccleaner..
it is used for removing
The Temporary files, Cookies , History,Download History, form history....and many more
for all the browser(internet explorer , Firefox , Google chrome , opera , safari...)
select you language
you see the welcome screen
it start installing ...
once it completed installing click Finnish
this is the interface of the CCleaner
click analyze
Ccleaner find 81 Mb file(temp file)
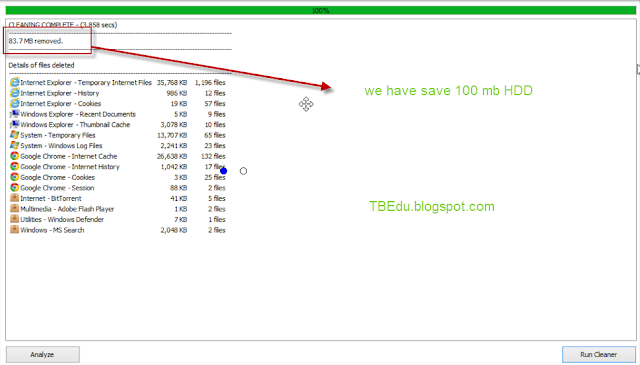
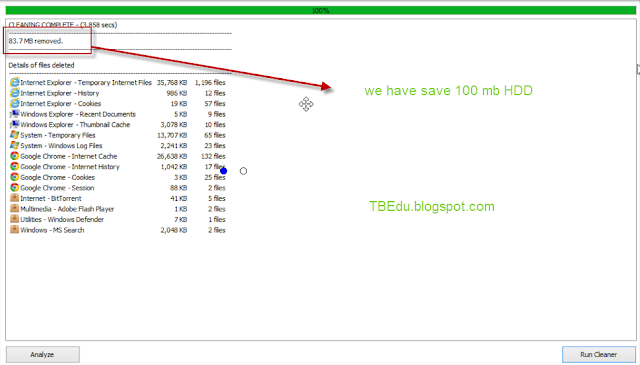
click Run CCleaner to remove the temp files

What is CCleaner:-
CCleaner is system optimization system software that is used to remove your temporary file of system ...it is used for removing
The Temporary files, Cookies , History,Download History, form history....and many more
for all the browser(internet explorer , Firefox , Google chrome , opera , safari...)
it also remove the windows :- recycle bin , recent document , Temporary files and windows logos....
and its also help in removing system registry too..... over all the per formation of the system will increase
and its also help in removing system registry too..... over all the per formation of the system will increase
Were to download:-
The download link of the CCleaner is below... click the below download button ...
How to install CCleaner :-
open the download file and we see the UAC(user account control)pop-up click " yes "
select you language
you see the welcome screen
now accept the license agreement
leave the setting and click install
it start installing ...
once it completed installing click Finnish
this is the interface of the CCleaner
click analyze
Ccleaner find 81 Mb file(temp file)
click Run CCleaner to remove the temp files
we have successfully remove the temp file from the system

thank for reading the article we please share this info with your friends....and subscribe my blog...